Mastering Visual Communication: A Comprehensive Guide To Font Awesome Icons
Mastering Visual Communication: A Comprehensive Guide to Font Awesome Icons
Related Articles: Mastering Visual Communication: A Comprehensive Guide to Font Awesome Icons
Introduction
With great pleasure, we will explore the intriguing topic related to Mastering Visual Communication: A Comprehensive Guide to Font Awesome Icons. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
Mastering Visual Communication: A Comprehensive Guide to Font Awesome Icons
![]()
In the realm of web design and development, conveying meaning and information effectively is paramount. While text plays a crucial role, visual elements like icons offer a potent way to enhance user experience and facilitate understanding. Among the plethora of icon libraries available, Font Awesome stands out as a powerful and versatile tool, offering a vast collection of icons that can be seamlessly integrated into websites, applications, and even printed materials.
This comprehensive guide delves into the intricacies of Font Awesome icons, exploring their diverse applications, advantages, and the methods of utilizing them effectively. We will unpack the functionalities of Font Awesome, highlighting its importance in enhancing user experience and streamlining communication.
What are Font Awesome Icons?
Font Awesome is a widely popular icon library that provides a collection of scalable vector icons that can be used in web projects, applications, and various other contexts. Unlike traditional image-based icons, Font Awesome icons are rendered as text characters, making them lightweight, scalable, and highly adaptable.
Key Advantages of Font Awesome Icons:
-
Scalability: Font Awesome icons are vector-based, meaning they can be scaled to any size without losing quality. This is crucial for maintaining visual consistency across different devices and resolutions.
-
Lightweight: Icons are rendered as text characters, making them incredibly lightweight compared to image-based icons. This contributes to faster page loading times and improved website performance.
-
Flexibility: Font Awesome icons can be customized with colors, sizes, and styles using CSS. This allows for seamless integration with any design aesthetic.
-
Accessibility: Font Awesome icons are accessible to screen readers and assistive technologies, ensuring inclusivity for all users.
-
Cross-Browser Compatibility: Font Awesome icons are compatible with all major web browsers, guaranteeing consistent rendering across different platforms.
How to Use Font Awesome Icons:
-
Include Font Awesome in your project: You can either download the Font Awesome library or use the CDN link to include it in your HTML file.
-
Use the appropriate icon class: Each Font Awesome icon is assigned a unique class name. To display an icon, simply add the corresponding class name to an HTML element, typically an
<i/>tag. -
Style the icons: Customize the icons using CSS to adjust color, size, and other properties.
Types of Font Awesome Icons:
Font Awesome offers a wide range of icons categorized into diverse groups:
- Brand Icons: Represent popular brands and platforms, like Facebook, Twitter, and Google.
- Web Icons: Depict common web elements, such as search, home, and settings.
- File Icons: Represent various file formats, including documents, images, and videos.
- Medical Icons: Offer icons related to healthcare and medicine.
- Music Icons: Provide icons for music-related elements like notes, instruments, and playlists.
- Food Icons: Display icons related to food and beverages, such as cutlery, fruits, and vegetables.
- Currency Icons: Represent various currencies worldwide.
Beyond the Basics: Advanced Font Awesome Features
-
Font Awesome Pro: Offers premium icons, exclusive features, and more customization options.
-
Font Awesome Kit: Allows users to create custom icon sets and integrate them into their projects.
-
Font Awesome for React: Provides a React component library for easy integration with React applications.
-
Font Awesome for Vue: Offers a Vue component library for seamless integration with Vue.js applications.
-
Font Awesome for Angular: Provides an Angular component library for integrating Font Awesome icons into Angular projects.
Exploring the Power of Font Awesome Icons: Real-World Applications
Font Awesome icons are widely used across various digital platforms and applications, significantly enhancing user experience and communication. Here are some prominent examples:
-
Website Design: Icons can replace text labels for buttons, navigation menus, and other interactive elements, creating a cleaner and more intuitive interface.
-
Mobile Apps: Icons are essential for mobile apps, providing visual cues for navigation, actions, and content.
-
Web Applications: Icons can be used in dashboards, charts, and other data visualizations to convey information effectively.
-
Presentations and Reports: Font Awesome icons can add visual interest and clarity to presentations and reports, enhancing readability and engagement.
-
Printed Materials: Icons can be used in brochures, flyers, and other printed materials to enhance visual appeal and convey information concisely.
FAQs on Font Awesome Icons:
Q: How do I find the right icon for my project?
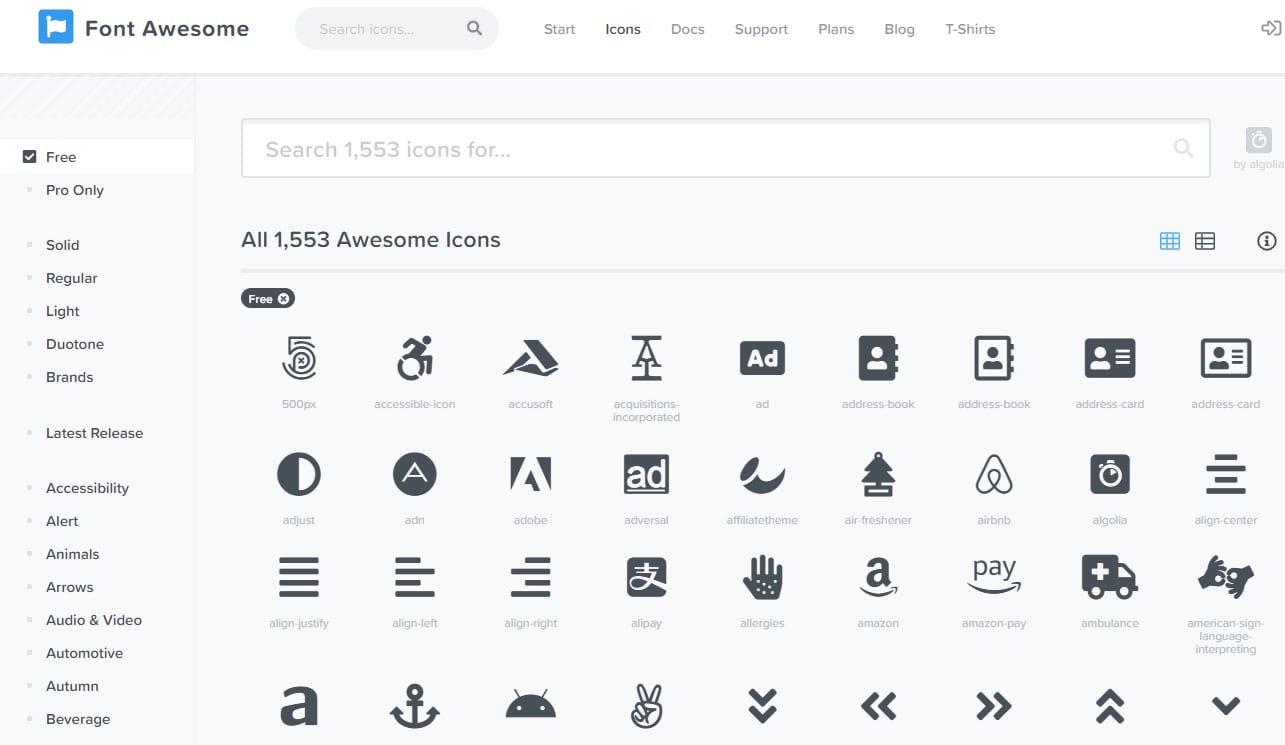
A: Font Awesome provides a comprehensive search function on its website, allowing you to search by keyword, category, or specific icon name.
Q: Can I customize the color of Font Awesome icons?
A: Yes, you can customize the color of Font Awesome icons using CSS. Simply target the icon class with a CSS rule and set the desired color property.
Q: Can I use Font Awesome icons offline?
A: Yes, you can download the Font Awesome library and use it offline. This is particularly useful for projects that require offline functionality.
Q: Is Font Awesome free to use?
A: Font Awesome offers a free version with a wide range of icons. However, Font Awesome Pro provides access to premium icons and advanced features for a subscription fee.
Q: Can I use Font Awesome icons in commercial projects?
A: Yes, Font Awesome icons can be used in both personal and commercial projects under the terms of their license.
Tips for Using Font Awesome Icons Effectively:
-
Consistency: Maintain consistency in icon style, size, and color across your project.
-
Clarity: Choose icons that are clear and easily understandable by your target audience.
-
Moderation: Use icons strategically to avoid overwhelming users with too many visual elements.
-
Accessibility: Ensure that your icons are accessible to users with disabilities.
-
Experimentation: Don’t be afraid to experiment with different icons and styles to find the best fit for your project.
Conclusion:
Font Awesome icons are a powerful and versatile tool for web designers, developers, and anyone seeking to enhance visual communication. Their lightweight nature, scalability, and extensive collection offer unparalleled flexibility and efficiency. By understanding the nuances of Font Awesome and applying the tips outlined in this guide, you can leverage this powerful tool to create compelling and engaging experiences for your users.

![]()


![]()
![]()

![]()
Closure
Thus, we hope this article has provided valuable insights into Mastering Visual Communication: A Comprehensive Guide to Font Awesome Icons. We hope you find this article informative and beneficial. See you in our next article!